CSS 단위 총정리 - em과 rem이 제일 중요하다
이 편에서는 CSS 에서 중요한 단위인 em 과 rem 에 대해 알아볼 것이다. 흔히 쓰였던 px 는 반응형 웹사이트를 만들기에 좋지 않다. 기억해야 할 것은 html의 기본은16 픽셀 이고, 이것에 따라 상대적으로 em과 rem을 결정한다는 것이다. em은 부모 요소 대비 / rem 은 루트 요소 대비 상대적인 것
parents에 8em 이라는 것은 parent의 부모 요소인 HTML의 16픽셀의 8배가 곱해진 값이다. 즉, 16px * 8 = 128
parents 안에 있는 child가 0.5em 이면 128의 0.5배 = 64px 가 출력된다.
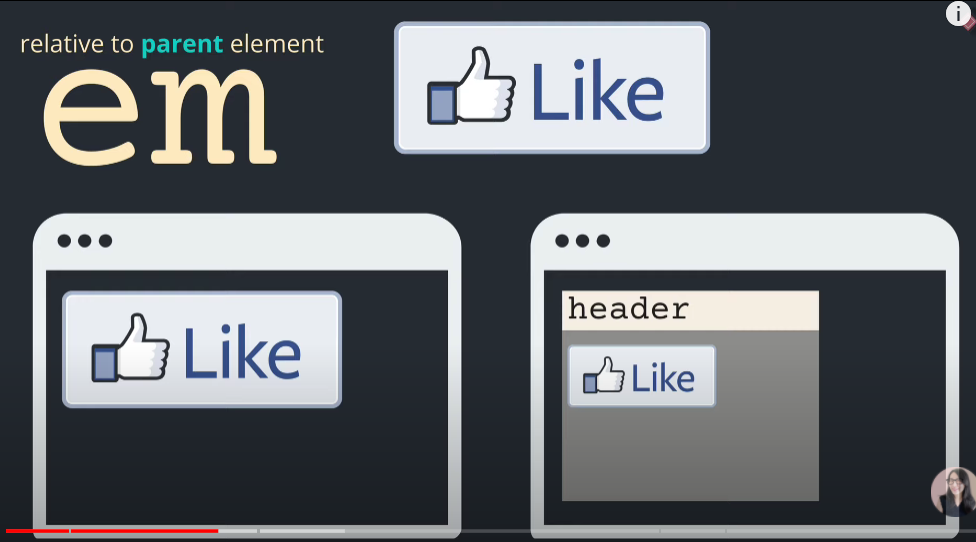
em(relative to parent element)은 부모 요소 대비 상대적으로 글자 크기가 결정이 되고
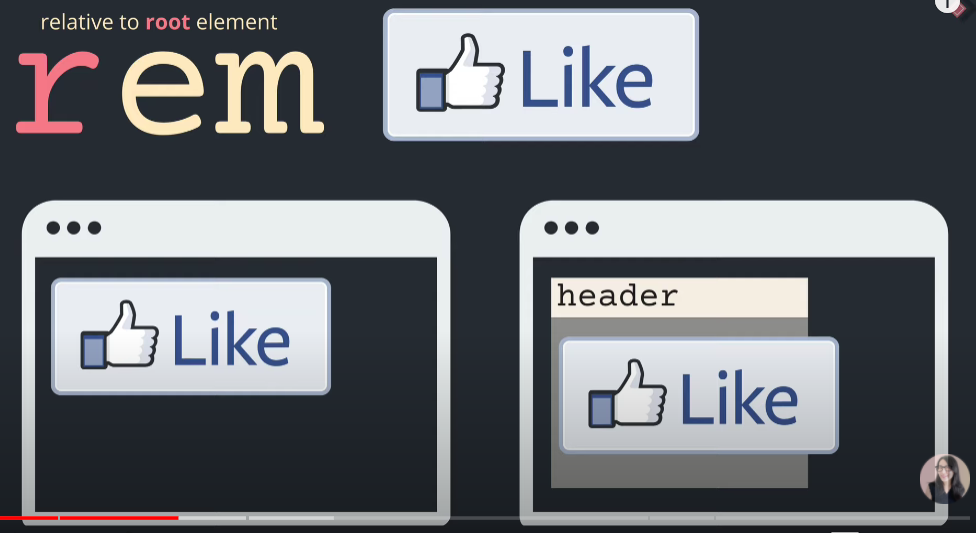
rem(realtive to root element )은 루트 요소에 상대적으로 글자 크기가 결정 된다.
HMTL 이나 body 에서 폰트 사이즈 지정을 하지 않으면, 기본적으로 브라우저의 폰트사이즈는 100% 이다. 그래서 em 이나 rem을 쓰면 브라우저 환경에서 이렇게 폰트 사이즈를 변경하게 되면 자동적으로 우리의 페이지도 반응적으로 폰트 사이즈가 변경이 된다. 만약 고정된 px 값을 사용하게 되면 더 이상 반응형이 되지 않는다.
viewport realated (부모요소와 상관이 없다)
- 100vw = viwport width 너비에 있는 100%를 쓰겠다
- 50vw = viwport width 너비에 있는 50%를 쓰겠다
100vh = viewport height
- vmin = 브라우저의 width 와 height 중에 작은 값의 50%
- vmax = 브라우저의 width 와 height 중에 큰 값의 50%
%는 부모 요소에 상대적으로 크기가 계산되어진다.
- em 대신에 %를 쓸 수 있다.
- 8em = 800%
- 0.5em = 50%
ex, eh, ch, lh 는 잘 안쓰이니 설명을 생략하겠다.
언제 어떤 것을 쓸까?
1. 부모 요소의 사이즈에 따라서 사이즈가 변경이 돼야 된다면 % 나 em 을 사용한다.
부모와는 상관없이 브라우저 사이즈에 대하여 반응해야 된다면 Viewport계열(v*) + rem 을 쓰면 된다.
2. 요소의 width와 height에 따라서 사이즈가 변경이 돼야 된다면 % 나 Viewport계열을 사용한다.
font size에 따라서 size가 변경이 돼야 한다면 em 이나 rem을 사용하면 된다.
em => relative to parent element
부모 요소의 font-size에 상대적으로 변한다.
제일 상위 요소에 썼을 떄와 header라는 컴포넌트 안에서 사용했을 때 좋아요 크기가 달라진다.

rem => relative to root element
부모 cotainer에 있는 font와는 상관없이 페이지의 어떤 박스 안에서 사용해도 크기가 일정하게 고정 되어져있다.

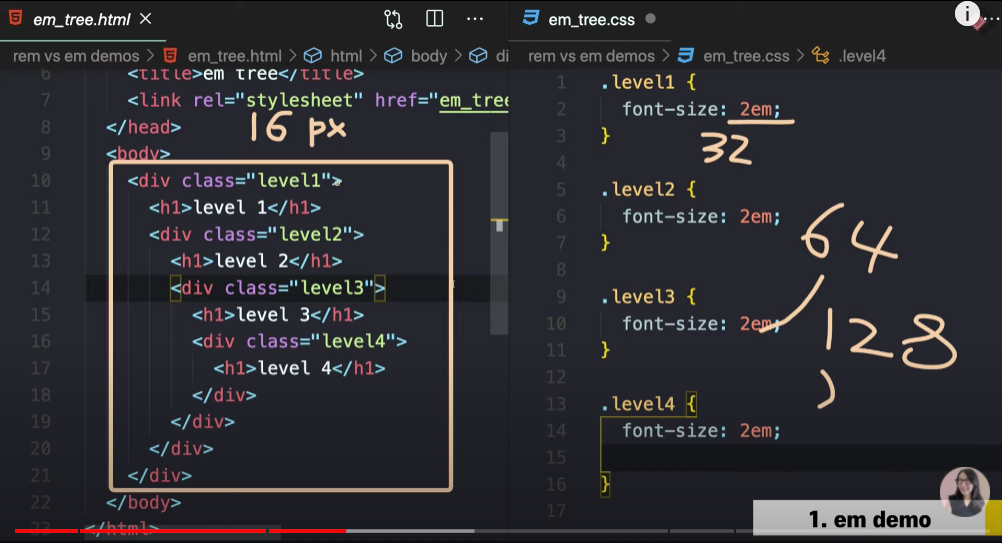
1. em demo

em을 남발하게 되면 직관적으로 폰트 사이즈가 계산되지 않기 때문에 좋지 않다.
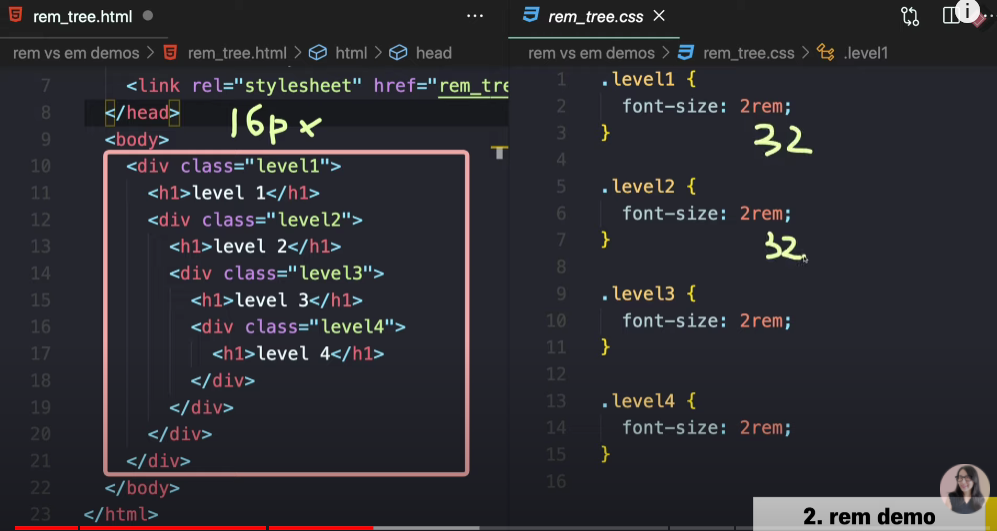
2. rem demo
rem은 쉽게 폰트 사이즈가 계산이 되기 떄문에 선호도가 더 높다.

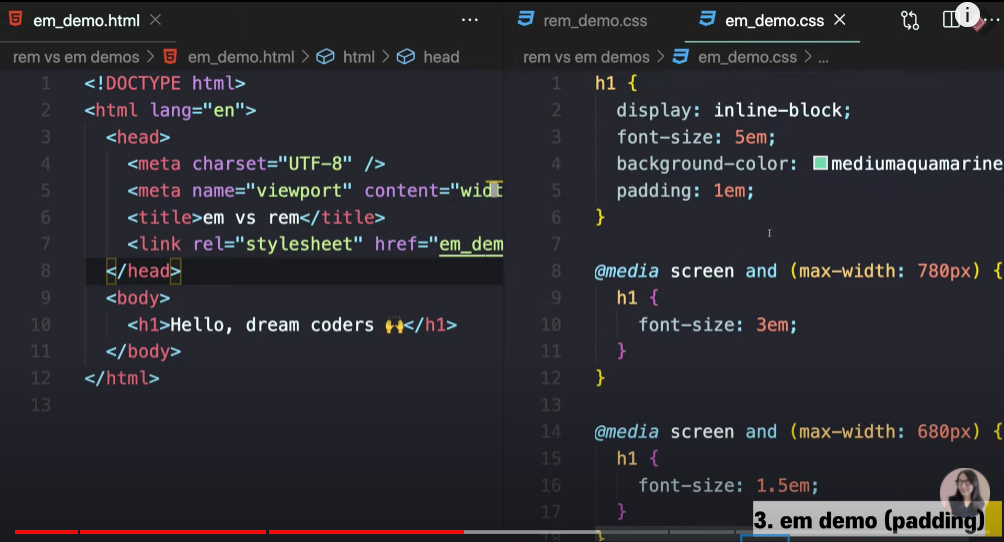
3. em demo(padding)
padding에다가도 em을 넣으면 font-size 따라서 padding도 사이즈가 변경된다.
미디어쿼리를 이용해서 스크린마다 폰트사이즈가 변경이되면 font-size 에 따라서 padding이 1em으로 변경이 되기 떄문에 반응형으로 요소를 만들 수 있다.

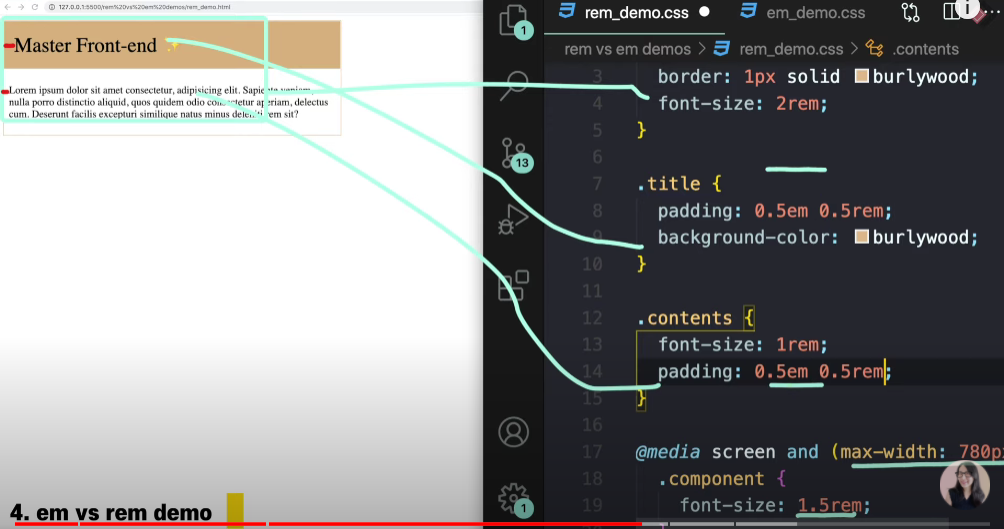
4. em vs rem demo
- 브라우저의 사이즈가 작아지면 font-size도 줄어드는 것으로 만드는 rem
- em과 rem은 반응형 유닛이기는 하지만 font-size에 비례해서 변하는 아이들이라 결국 고정적인 값을 가진다.
- 컨텐츠를 좀더 물과 같이 유동적으로 만들기 위해서는 %를 이용하는 것이 더 좋다.
- 제목하고 컨텐츠의 폰트 사이즈가 동일하지 않다면 패딩이 더 들어가서 수직적으로 정렬이 되지 않는다.
- 그래서 요소마다 사이즈에 상관없이 고정적인 패딩을 유지해야 된다면 rem을 사용하는 것이 좋다.
결론: em 과 rem 하나만 고집하기 보다는 적절히 필요한 것을 골라서 사용하는 것이 좋다.

5. final project
엘리의 깃허브에서 먼저 시도해보고 강의를 듣자
GitHub - dream-ellie/css-responsive-units: CSS responsive units summary demo
CSS responsive units summary demo. Contribute to dream-ellie/css-responsive-units development by creating an account on GitHub.
github.com
이 사이트에서 기준 px를 지정해놓고 변환하고자 하는 사이즈를 입력하면 해당하는 em 값을 알아낼 수 있다.
흔하게 사용되는 font-size 도 볼 수 있다.
PXtoEM.com: PX to EM conversion made simple.
What is an EM? Wikipedia puts it well: "An em is a unit of measurement in the field of typography, equal to the size of the current font." If your font-size is at 16 pixels, then 1em = 16px For more information visit Wikipedia and Mozilla MDN. What is the
pxtoem.com
font-size에 rem을 사용하는 이유는 title 이나 header 나 이런 글자들이 어떤 컴포넌트에 쓰이느냐에 상관없이 동일한 사이즈를 유지하고 싶어서이다. 반면 padding 같은 font-size에 따라서 발생할 수 있는 이런 사이즈들은 em을 사용한다. font-size가 변경이 되는 것에 따라서 padding도 사이즈가 변경됐으면 좋을 것 같아서이다.
미디어쿼리는 브라우저 스크린에 의해서 영향이 가기 때문에 rem을 사용하는 것이 좋다.
@media screen and (max-width: 48rem) { // 768px 였다
.container {
flex-direction: colunmn; // 이렇게 쓰면 크기를 줄일경우 기존의 열이 변경된다. 나란히 있던 것이 밑으로 간다
}
}정리
box 자체 사이즈를 결정할 때는 %나 Viewport (v*), flex-box 등을 이용해서 조금 더 유동적으로 만드는 것이 좋다.
요소의 font-size를 결정할 떄는 root를 상대로 사이즈가 변경이 돼야되면 => rem
부모 요소에 따라서 font-size가 변동이 돼야된다면 => em
CSS MDN 사이트 (value 와 units) 확인
CSS values and units - Learn web development | MDN
This has been a quick run-through of the most common types of values and units you might encounter. You can have a look at all of the different types on the CSS Values and units reference page; you will encounter many of these in use as you work through th
developer.mozilla.org