HTML이란?
HTML은 브라우저에서 실행 가능한 가장 기본적인 파일이고, markup 언어로 구조적으로 tag들을 이용해서 보여주며 상위 tag안에는 총 2가지 head 와 body 가 있다. head에는 상세설명이 들어가고, body에는 사용자에게 보여지는 tag들로 이루어져 있다.
태그들은 어디서 확인하나? MDN에서 확인 할 수 있다.
HTML elements reference - HTML: HyperText Markup Language | MDN
This page lists all the HTML elements, which are created using tags.
developer.mozilla.org
HTML 기본 구조 배치보는 곳
Document and website structure - Learn web development | MDN
At this point you should have a better idea about how to structure a web page/site. In the last article of this module, we'll study how to debug HTML.
developer.mozilla.org
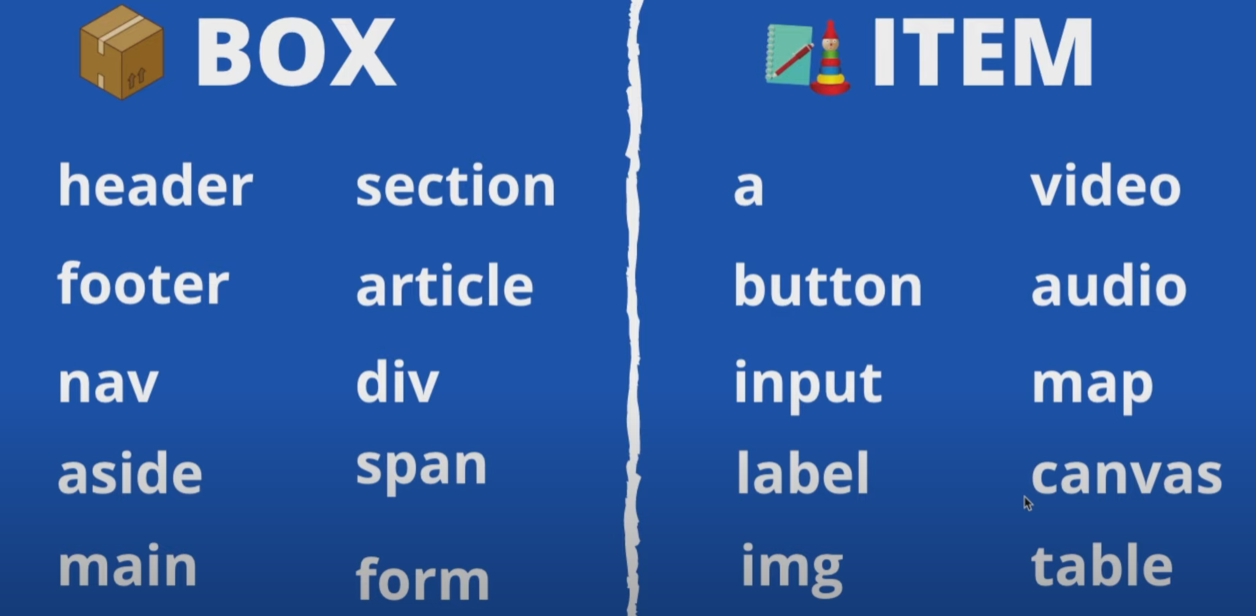
HTML의 box형과 item 형

- 태그는 안에 있는 애들은 content 가 되고, 태그가 하나의 element가 된다.
- BOX는 사용자에게 보여지지 않는 것이다.
- ITEM은 사용자에게 보여지는 것이다.
- p는 문단을 작성할 때 쓰며 display는 block이다.
- <b>, <span> 의 display는 inline 이다.
- list 에는 ol, ul , li 이 있다.
- 태그를 배울 때 mdn 사이트에 들어가서 태그 안에 속성값이 어떤 게 있는지 확인해보면 좋다.
- label은 쓸 수 있는 칸이 만들어진다.
- input 은 많은 tpye을 받으므로 id를 써서 주로 만든다.
도움되는 사이트
1. Pinterest
여기서 responsive websites 를 검색하면 사람들의 포트폴리오를 참고할 수 있다.
Responsive web design
ugurusco님의 컬렉션 Responsive web design을(를) 둘러보세요.
www.pinterest.co.kr
2. Dribble
이 사이트는 디자이너들이 자주 이용하는 웹사이트이다. 이쁜 디자인을 찾을 수 있고 아이디어를 찾아 나갈 수 있다. mobile app이라고 검색을 하면 모바일 app, 채팅 app 같은 거를 볼 수 있다.
Dribbble - Discover the World’s Top Designers & Creative Professionals
Discover the world’s top designers & creatives Dribbble is the leading destination to find & showcase creative work and home to the world's best design professionals. Sign up
dribbble.com
3. CodePen
이 사이트에서 Popular이라는 탭으로 오면 다른 사람들이 만들어 놓은 결과물의 코드를 확인해볼 수 있다. 애니메이션을 포함한 css 가 그냥 하는 것 보다 보기좋다. 포트폴리오에 디자인 요소들을 넣어서 이쁘고 사용자들이 쓰기 쉬운 프로젝트를 만들어 나가는 것이 중요하다. 순수하게 HTML, CSS, JS 로 만든 결과물을 볼 수 있다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
4. TodoMVC
바닐라 JS, TS, REACT, Angular, Vue 등 다른 언어들을 썼을 때, library나 framework를 썼을 때, 어떻게 구현할 수 있는지 직접 확인하면서 비교하며 공부할 수 있는 곳이다. 순수 JS로 만들어지는 아이들, complie에서 JS로 변경되는 아이들 이런 위주로 카테고리가 나누어졌있고, source를 클릭하면 github로 연결되어 직접 확인하면서 배울 수 있다. 여기에 다른 기능을 조금더 추가해서 우리들의 입맛에 맞게 변경하면 좋다. Pinterest + TodoMVC 이렇게 아이디어를 합하면 좋은 포트폴리오 아이디어가 될 것이다.
TodoMVC
Helping you select an MV* framework - Todo apps for Backbone.js, Ember.js, AngularJS, Spine and many more
todomvc.com
5. No Code, Less Code 목적의 사이트
(1) bubble
Bubble Features
Learn about Bubble's features and power. Bubble is a visual programing language. Instead of typing code, use a visual editor to build applications.
bubble.io
(2) Airtable
Airtable | Everyone's app platform
Airtable is a low-code platform for building collaborative apps. Customize your workflow, collaborate, and achieve ambitious outcomes. Get started for free.
www.airtable.com
(3) JAM STACK
JAM = JS + APIS +Markup
서버없이 백엔드의 지식이 없어도 full stack을 쉽게 구현할 수 있게 해준다.
For fast and secure sites | Jamstack
What is the Jamstack? Why use the Jamstack? How do I get started? Learn what the Jamstack is all about and why it's the best approach for building faster, more secure websites.
jamstack.org
포트폴리오 TIP
- 잘 만들어진 웹사이트를 참고하면서 developer tool (f12)을 참고하면서 보면 도움이 된다.
- 감각이 생기면 데스크탑과 모바일은 어떤 식으로 나눠서 만들면 좋은지 아이디어를 먼저 가져와야 한다.
- 드림코딩 엘리의 '유튜브 사이트 따라 만들기'에서 wireframe 을 먼저 따라하면 좋다고 했으니까 그거를 해보면서 컬렉터를 이용해서 컬러를 어떤식으로 매칭할지 생각해라.
- 마우스를 올리면 물결모양으로 바뀌고, 마우스를 갖다대면 아이콘이 통통 뛰는 것 모두 css를 이용해서 구현이 가능하다.
- 이렇게 html과 css 를 배워서 반응형 웹사이트를 만들고, JS 기초를 배우고, DOM 요소를 어떻게 조작할 수 있는지 WEB API 를 배우게 되면 동적인 웹 사이트를 만들 수 있다.
- 사실 포트폴리오를 만들려면 JS를 이용해서 백엔드와 통신을 한다던지 조금 더 복잡하게 DOM 요소를 조작한다는지 조금 더 다양한 프로젝트를 추가해서 넣어보어야 한다. 이 때, 위에 적은 CODEPEN 이라는 곳을 참고 하면 좋다.
프로젝트 무엇부터 시작할까?
JS를 할 수 있다면 todo list 프로젝트를 스스로 만들어보라. 이것을 만들려면 UI적 요소도 만들어야하고, 어떤 자료 구조를 써서 todo 아이템을 관리해 나가야하는지, 연습할 수 있는 기회가 되면 INTERACTIVE 한 웹사이트도 만들 수 있다. 이후, 게임라이브러리로 게임을 만들다는지, WebGL(three.js)를 이용해서 굉장히 그래픽이 화려한 아이들을 만들어 본다는지, Cross- Platform (React Native , PWA)를 이용해서 모바일 앱에도 올라 갈 수 있는 다양한 것들을 확장해서 해나갈 수 가 있다. 그러므로 어떤 것을 배우든 큰 그림을 먼저 보자.
'[자기계발] > 유튜브로 코딩배우기' 카테고리의 다른 글
| CSS Flex-box , 반응형 웹사이트의 필수조건 미디어 쿼리 (0) | 2021.08.09 |
|---|---|
| CSS 기초 이론, 레이아웃 정리, 색깔 코드 사이트, Emmet 사용법 (0) | 2021.08.08 |
| [드림코딩 엘리] 자바스크립트 배열 개념 & APIs 정리 (0) | 2021.08.06 |
| [드림코딩 엘리] 자바스크립트 Object를 만드는 방법, key 사용법, (0) | 2021.08.05 |
| [드림코딩 엘리] class와 object의 차이점, 객체지향 언어 클래스 정리 (0) | 2021.08.03 |



