여기서는 CSS에서 유용하게 쓰이는 Flex-box에 대해서 알아볼 것이다. Flex-box가 나오기 전에는 float와 position으로 어렵게 아이템들을 배치 했지만 이제 float는 원래 목적에 맞게 image와 text를 어떻게 배치할 건지에 대해 정리할 때만 쓴다.
Flex box
margin, border, padding을 이용해여 box를 여러개 정렬하는 거는 한계가 있다. 여러개의 아이템을 수평/수직으로 정렬할 때, 박스를 동일한 '간격'과 '사이즈'로 배치할 때 사용하는 것이 flexbox이다. Flexbox 2가지만 이해하면 큰 그림을 이해할 수 있다. Flexbox에는 'container 에 지정되는 속성값들'과 'item 에 지정되는 속성값들'로 나누어져있다. flexbox를 만들고 싶다면 container한테 너는 이제 flexbox야라고 말해줘야 한다.
Container
flex
display: flex; => 아이템이 왼쪽에서 오른쪽으로 자동정렬하게 된다.
flex에는 중심축(main axis)과 반대축(cross axis)이 있다. 중심축을 수직으로 지정하면 반대축은 수평축이 된다.
- flex-direction: row;
- row는 왼쪽에서 오른쪽으로 가는 방향이고
- row-reverse는 오른쪽에서 왼쪽으로 가는 방향이 된다.
- row를 쓰면 중심축이 x축이다. 즉, 수평이 된다.
- column는 위에서 아래로 가는 방향이고
- column-reverse는 아래에서 위로 가는 방향이 된다.
- column을 쓰면 중심축이 y축이다. 즉, 수직이 된다.
wrapping
- flex-wrap: nowrap; => 이것은 기본 값이다. 아무리 작아져도 아이템들이 한 줄에 계속 붙어 있다. 우리가 wrapping을 안 하 겠다고 지정했기 때문이다
- flex-wrap: wrap; => 이렇게 하면 아이템들이 한 줄에 꽉 차게 되면 내용이 자동적으로 다음 라인으로 넘어간다.
- flex-wrap: wrap-reverse; => 이렇게 하면 거꾸로 아래에서 부터 위로 wrapping 된다.
- flex-flow: column nowrap; => 이것도 border와 같이 각각 쓰는걸 한번에 쓸 수 있게 해준다. 위에 2가지 direction 과 wrap 을 한번에 쓴 것이다.
정리
display로 flexbox 한다는 것을 알려주고 / 전체적인 방향 수평 or 수직 중심축 설정을 할 수 있고 / wrap을 이용해서 한 줄에 가득차면 다음으로 넘어가게 할 것인지 말 것인지 결정할 수 있다.
justify
justify-content: center; => 아이템들을 center로 맞춰서 놓는 것이다.
박스에 간격을 넣고 싶다면?
- justify-content 는 중심축을 기준으로 아이템을 어떻게 배치할 것 결정해준다.
- justify-content: flex-start; => 이것은 기본 값이다. 수평기준으로 아이템의 처음이 왼쪽에서 오른쪽 이다. 수직기준 위에서 아래이다.
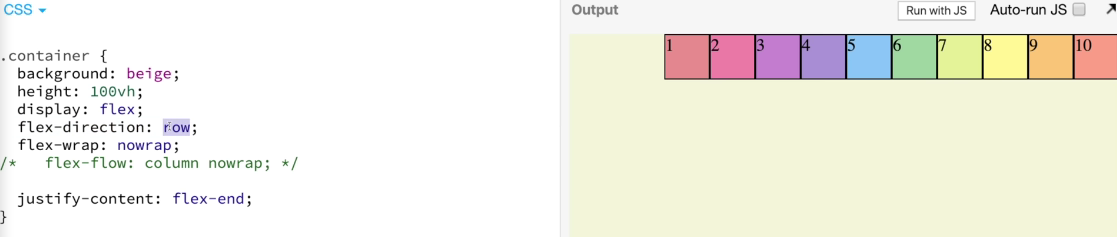
- justify-content: flex-end; => 수평기준 아이템의 순서는 유지하되 오른쪽부터 배치하는 것이다. 수직기준 아이템의 순서는 유지하되 아이템의 순서는 아래쪽에 맞게 배치하게 된다. reverse랑 다른 점은 아이템의 순서는 유지한 채로 아래부터 시작한다는 점이다.

- justify-content: space-around; => 박스마다 간격(space)를 줘서 나열한 것이다. 단 맨 왼쪽과 오른쪽은 간격이 2배 작다.
- justify-content: space-evenly; => 맨 왼쪽, 오른쪽 관계없이 똑같은 간격을 넣어주는 것이다.
- justify-content: space-between; => 맨 왼쪽, 오른쪽은 간격을 없애고 나머지에 똑같은 간격을 넣어주는 것이다.
align
align-items 반대축을 중심으로 아이템을 어떻게 배치할 것인지 결정한다.
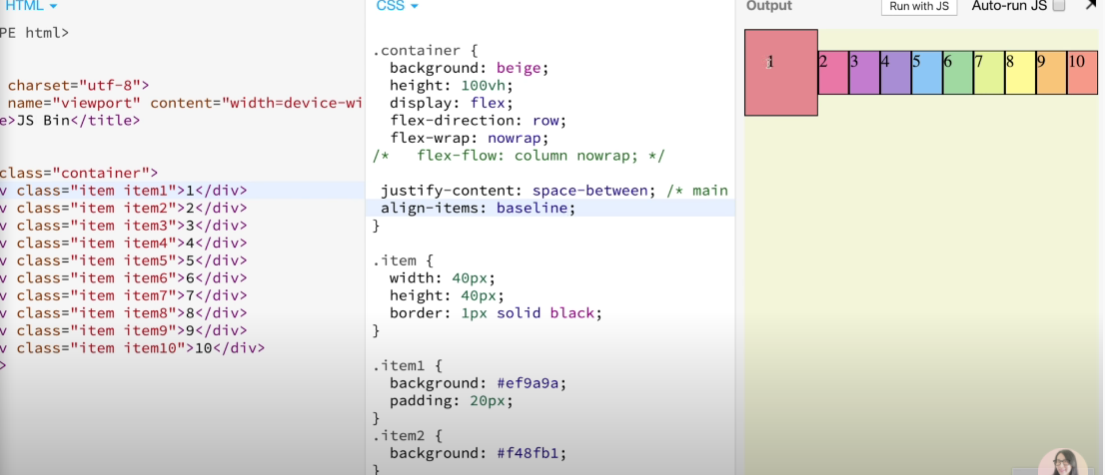
align-items: baseline; => 상자들 중 하나에 padding이 있어서 text의 위치가 불균형 하다면, text를 모두 동일하게 배치해주는 baseline에 맞춰서 text 배치가 가능하다.

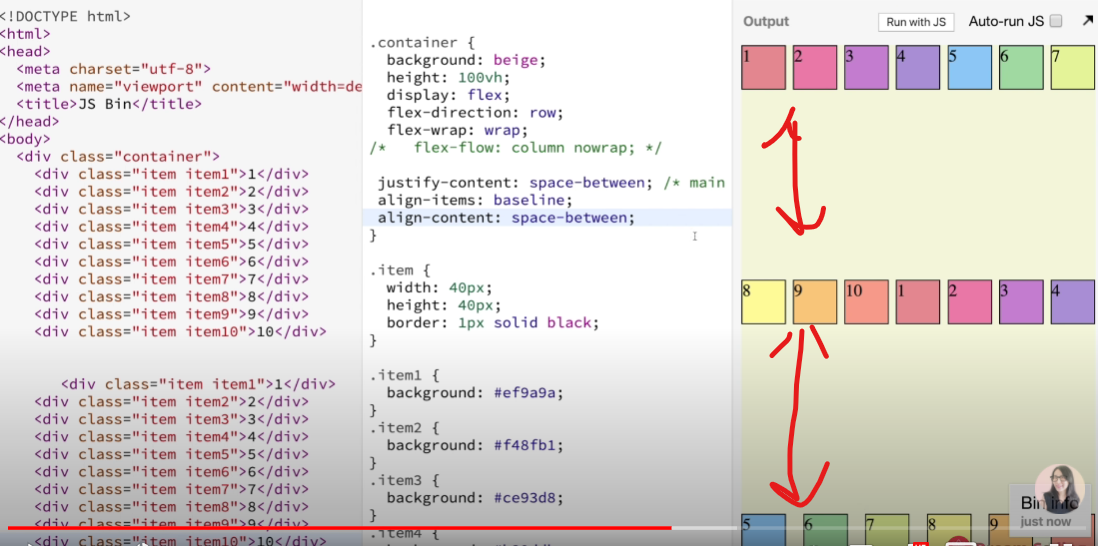
align-items: space-between; => 이렇게 하면, 반대축(여기서는 수직)을 기준으로 박스와 간격이 넓혀진다. justify에 썼던 것들을 적용할 수 있다. space-around, evenly, ceter

container에 들어갈 수 있는 속성 값들을 알아보았다. 현업에서는 기억이 잘 안 나면 찾아서 하면된다. 여기서 중요한 것은 큰 개념을 내가 이해하고 있느냐 이다. 이 개념을 이해하고 있을 때 내가 찾는 속도와 못 하고 다시 처음부터 찾아야 될 속도는 엄청난 차이가 있다.
flexbox 예시
A Complete Guide to Flexbox
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes hi
css-tricks.com
https://d2.naver.com/helloworld/8540176
item 속성 값들
기본적으로 display가 flex이기 때문에 왼쪼겡서 오른쪽으로 값이 정렬되어있다.
아이템에는 ordrer을 이용해서 순서를 바꿀 수 있다. 하지만 현업에서는 거의 쓰지 않는다.
- flex-grow: 0; => 기본값은 0이다. container가 점점 커져갈 수록 자신의 사이즈가 바뀐다.
- flex-grow: 1; => 이렇게 하면 지정된 아이템은 container가 커짐에 따라 자신의 사이즈가 바뀐다.
- 모든 아이템에 1을 주면 다 같이 균등하게 늘어나고, 2:1:1 이렇게 하면 1번 아이템만 2배 늘어난다.
- flex-shrink: 0; =>기본값은 0이다. container가 점점 작아 졌을 때 어떻게 행동하느냐를 지정한다.
- flex-shrink: 2; => 지정된 아이템은 다른 아이템들보다 container가 줄어들 때 2배로 줄어든다.
- 모든 아이템에 1을 주면 다 같이 균등하게 줄어들고, 2:1:1 이렇게 하면 1번 아이템만 2배 줄어든다.
flex-basis: auto; => 기본값은 auto 이다. 아이템들이 공간을 얼마나 차지해야하는지 조금더 세부적으로 명시할 수 있게 해준다.
아이템들이 3개 있을 경우, flex-grow, shrink를 쓰지 않고 %로 사이즈를 지정할 수 있다.
- flex-basis: 60%
- flex-basis: 30%
- flex-basis: 10%
align-self: center; => 아이템별로 아이템을 정렬 할 수 있다.
정리
- flex box는 container를 꾸며주는 속성 값들이 있고, item을 각각 꾸며줄 수 있는 속성 값들이 있다.
- flex box는 2 가지 축이 있는데 하나는 중심축, 반대는 반대축이 있다. 이 축은 수평이냐 수직이냐에 따라 바뀌어 질 수 있다.
- 요즘에는 반응형 웹을 위해 고정된 px를 사용하지 않고, Flex grid, Flex box, % ,vw, vh를 이용해서 사이즈를 많이 구상하게 된다.
- 어느정도 포인트에 도달하면 레이아웃이 재배치 되는 데 그것은 Media Queries를 이용해서 구현할 수 있다.
Flex box 연습할 수 있는 사이트
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
반응형 웹 사이트

@media screen and (min-width: 800px) {
.container {
width: 50%;
}
}- media를 작성하고 screen이 최소의 너비가 800px 이상이면, 이 container의 width를 50% 차지하게 해주세요 하는 것이다.
- screen 대신에 print, all, speech
- and 대신에 not, only, ,(comma)를 사용해서 작성할 수 있다.
- 대부분은 min or max-width로만 반응형 웹사이트를 충분히 만들 수 있으므로 너무 자세하게 알 필요는 없다.
Responsive design - Learn web development | MDN
Responsive design refers to a site or application design that responds to the environment in which it is viewed. It encompasses a number of CSS and HTML features and techniques and is now essentially just how we build websites by default. Consider the site
developer.mozilla.org
좋은 질문
Q. 네이버 같은경우는 모바일 전용 웹사이트(https://m.naver.com)와, PC전용 웹사이트(https://www.naver.com)를 분리해서 운영하더라고요. 이러한 이유가 PC버전에서의 복잡한 레이아웃 때문인가요? 외국에서도 pc와 모바일 버전을 따로 만드는 경우가 많나요?
A. m. 사이트들은 한참 모바일이 세상에 나오기 시작하면서 부터 많이 쓰여진 예전 방식이랍니다. 한참 모바일 폰들이 나오기 시작했는데 기존에 존재하던 데스크탑용 웹사이트들은 모바일을 전혀 고려하지 않은 레이아웃에, 큰사이즈의
이미지도 막 쓰고 그랬거든요. 그래서 빠른 솔루션으로 m. 사이트로 리다이렉트해서 전혀 새로운 모바일전용 페이지를 만들었던거죠. 하지만 웹기술이 발달하고 모바일이 대중적으로 변화되면서 Responsive Web이 등장하면서 리다이렉트 해야되고 따로 관리해야 하는 m. 보다는 반응형으로 많이 바꼈고, 또 그렇게 바껴가고 있는 추세입니다.
'[자기계발] > 유튜브로 코딩배우기' 카테고리의 다른 글
| HTML <div> 대신 사용하는 것들. 바로 시맨틱(Semantic) 태그 (3) | 2021.08.15 |
|---|---|
| CSS 단위 총정리 - em과 rem이 제일 중요하다 (2) | 2021.08.11 |
| CSS 기초 이론, 레이아웃 정리, 색깔 코드 사이트, Emmet 사용법 (0) | 2021.08.08 |
| HTML, 프론트엔드를 위한 도움되는 사이트 모음. 포트폴리오, 프로젝트 팁 (0) | 2021.08.07 |
| [드림코딩 엘리] 자바스크립트 배열 개념 & APIs 정리 (0) | 2021.08.06 |



